Dass es keine gute Idee ist, PowerPoint-Präsentationen ausschließlich mit Textfolien zu bestreiten, wissen Sie. Selbst für die textbasierte Juristerei gibt es keine Ausnahme. Doch wie kommen Sie an Bilder, mit denen Sie rechtliche Inhalte vermitteln können? Mein Tipp: Kombinieren Sie Text mit Folienbildern aus Icons und Formen. Dafür müssen Sie weder eine besondere gestalterische Begabung mitbringen noch Zeit mit der Einarbeitung in eine neue Software verbringen. Sie benötigen lediglich ein bisschen Fantasie und den Mut, Ihre Inhalte mit sehr einfach gestrickten Visualisierungen zu vermitteln. In diesem Beitrag zeige ich Ihnen einige Beispiele. Dabei lernen Sie auch die wichtigsten Funktionen kennen, mit denen Sie Ihre Ideen technisch umsetzen.
Alle Folien in diesem Beitrag sind ausschließlich mit Ressourcen entstanden, die PowerPoint selbst zur Verfügung stellt. Das gilt auch für die Icons. Sie stammen aus der Office-Piktogramm-Sammlung, auf die Microsoft-365-Abonnent*innen und in begrenzterem Umfang auch Office-2019- und PowerPoint-Online-Anwender*innen Zugriff haben. Wo Sie sonst nach Icons für Ihre Präsentationen Ausschau halten können, erfahren Sie im Beitrag Icons für Ihre Präsentationen und Schaubilder in PowerPoint.
Form + Icon = Folienbild
Das Prinzip der einfachen Bilder aus Icons und Formen ist schnell erklärt: Man nehme z. B. ein Rechteck, platziere ein Schiffs-Icon darauf und schon ist es fertig, das Bild eines Schiffs auf einem Gewässer, das Ihrer Textbotschaft einen visuellen Rahmen gibt:


Das Folienbild kann eine reale Szenen aus dem Leben darstellen oder eine Metapher visualisieren. Dabei sind Ihre Möglichkeiten vielfältiger, als Sie denken. Das Rechteck im unteren Bereich der Folie zaubert nämlich nicht nur Gewässer in Ihre Präsentation, sondern auch Wiesen, Felder, Berge, Wüsten, Städte und Innenräume. Sie werden unten noch sehen, was alles möglich ist.
Die nötige Tiefe bekommen Sie ins Bild, indem Sie das Icon nicht auf der Längskante des Rechtecks platzieren, sondern etwas darunter.
Hinzu kommen weitere Gestaltungsmöglichkeiten ohne das Rechteck. Auf der folgenden Folie habe ich z. B. Text mit einer Linie und einem Scheren-Icon kombiniert, die gemeinsam vermitteln, dass zwei Dinge zu trennen sind oder unterschieden werden müssen:


Die beiden Beispiele zeigen, dass Visualisierungen auf Präsentationsfolien nicht aufwendig gestaltet sein müssen. Es genügt völlig, wenn man das Motiv als solches erkennt und es zur (Text-)Botschaft passt. Und die Farben sollten natürlich miteinander harmonieren.
Formen und Icons einfügen und einfärben
Um Flächenformen und Linien in die Präsentation einzufügen, klappen Sie z. B. auf der Registerkarte Einfügen in der Gruppe Illustrationen das Menü mit den Formen auf, wählen eine Form oder Linie aus und ziehen diese auf der Folie auf. Wenn die Form oder Linie markiert ist, sehen Sie in der Menüleiste die Registerkarte Formformatierung. Hier können Sie über den Button Fülleffekt die Füllfarbe der Flächenform und über den Button Formkontur die Farbe von Linien ändern.
Icons aus der Office-Piktogramm-Sammlung holen Sie über Einfügen > Gruppe Illustrationen > Piktogramme auf die Folie. Ist das Icon auf der Folie markiert, können Sie über die Registerkarte Grafikformat die Farbe ändern (= Grafikfüllung). Icons aus anderen Quellen, die Sie auf Ihrem Rechner gespeichert haben, fügen Sie über Einfügen > Gruppe Bilder > Bilder > Dieses Gerät in die Präsentation ein.
Icons mit weißer Fläche hinterlegen
Was mit Gewässer und Schiff geht, geht auch mit Bodenfläche und Hochhaus:


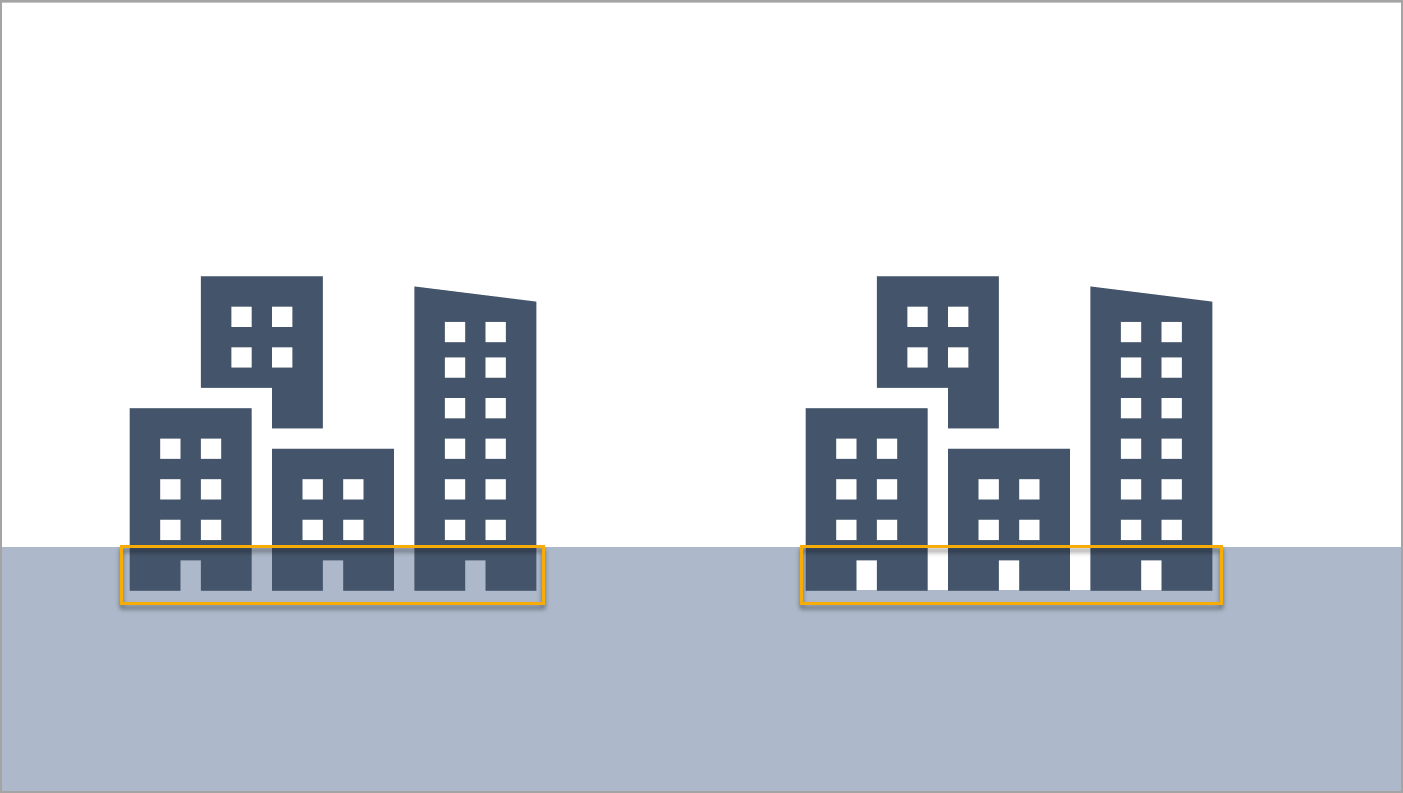
Auch hier bekommen Sie Tiefe ins Bild, wenn Sie das Icon etwas unterhalb der Längskante des Bodenflächen-Rechtecks platzieren – zumindest wenn Sie ein wenig nachhelfen. Das Problem ist nämlich, dass das Hochhaus transparente Bereiche aufweist, durch die hindurch das Bodenflächen-Rechteck sichtbar ist. So kann kein Eindruck von Tiefe im Bild entstehen. Behelfen können Sie sich in solchen Fällen, indem Sie eine weiße Flächenform zwischen Icon und Rechteck legen. In dem folgenden Screenshot sehen Sie links das Icon mit der durchscheinenden Bodenfläche und rechts das Icon mit hinterlegter weißer Form:

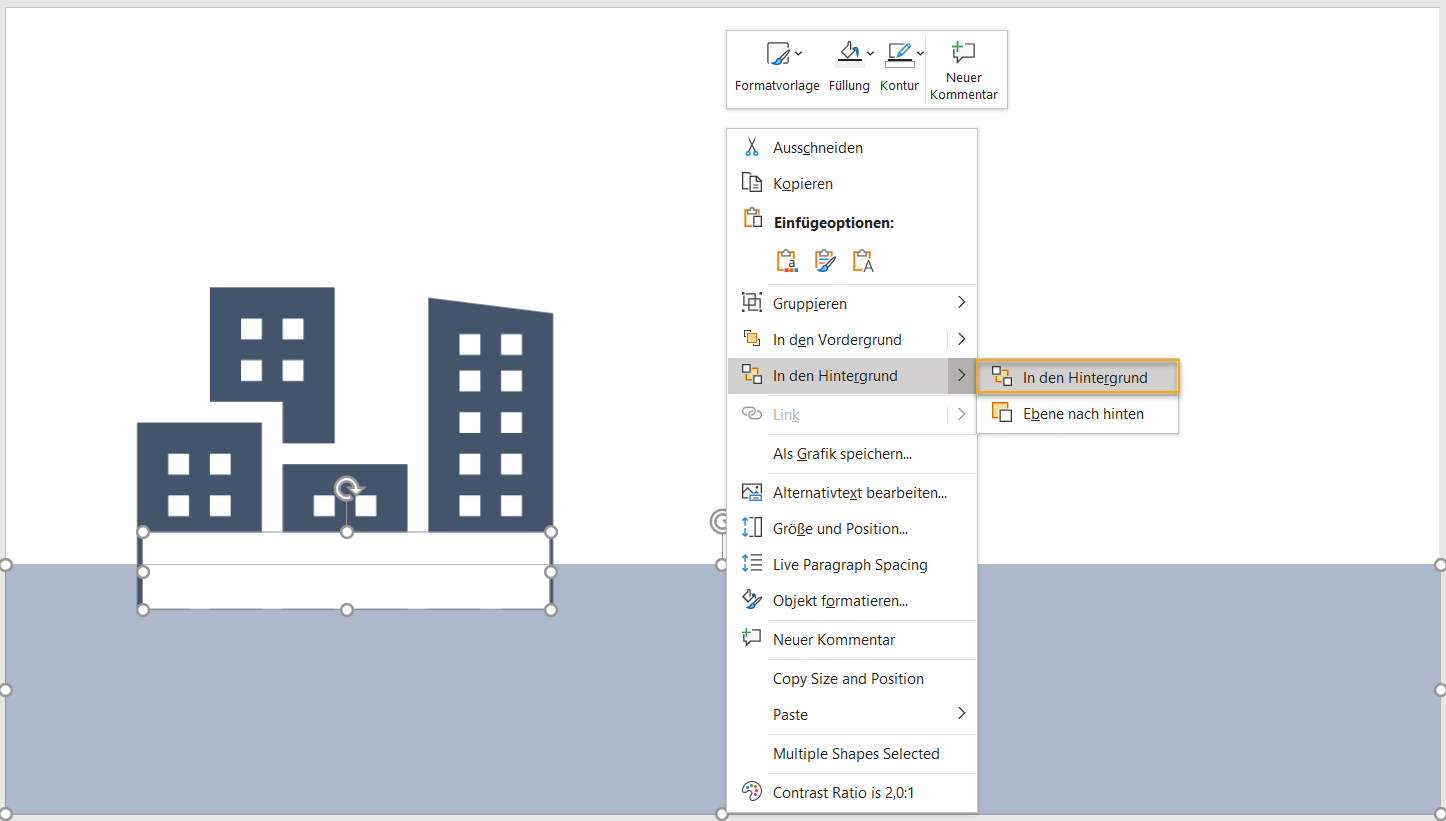
Um dieses Ergebnis zu erzielen, gehen Sie wie folgt vor: Ziehen Sie ein Rechteck auf der Folie auf, legen Sie es über den Bereich des Icons, wo die Bodenfläche durchscheint, und geben Sie dem Rechteck eine weiße Füllfarbe. Entfernen Sie außerdem eine eventuell vorhandene Kontur. Nun markieren Sie sowohl das weiße Rechteck als auch die Bodenfläche (beim Markieren Shift-Taste gedrückt halten) und öffnen per Rechtsklick das folgende Kontextmenü.

Über In den Hintergrund > In den Hintergrund legen Sie die markierten Formen hinter das Icon (die Bodenfläche müssen Sie markieren, damit sie ihre Position hinter dem weißen Rechteck behält). Natürlich können Sie auch das Icon markieren und es in den Vordergrund legen. Das war schon alles. Fertig ist Ihr Folienbild:

Hinterlegen Sie transparente Bereiche von Icons, durch welche die Bodenfläche zu sehen ist, mit einer weißen Flächenform.
Form der Bodenfläche verändern
Ist Ihnen die gerade Bodenfläche (links) zu steif? Dann bringen Sie etwas mehr Dynamik hinein, indem Sie das Rechteck in einen Hügel verwandeln (rechts):


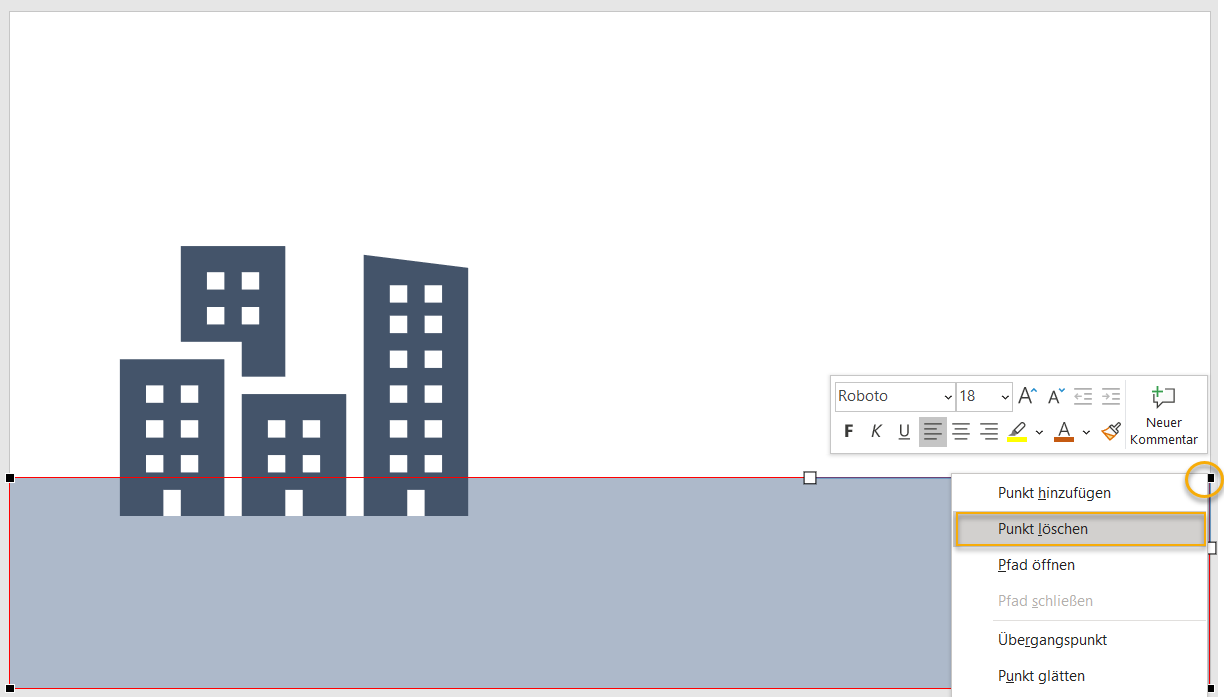
Wenn Sie das linke Bild erstellt haben, markieren Sie das Bodenflächen-Rechteck, öffnen mit der rechten Maustaste dessen Kontextmenü und gehen dort auf Punkte bearbeiten. Anschließend klicken mit der rechten Maustaste auf den rechten oberen Punkt des Rechtecks und löschen diesen über das erscheinende Kontextmenü:

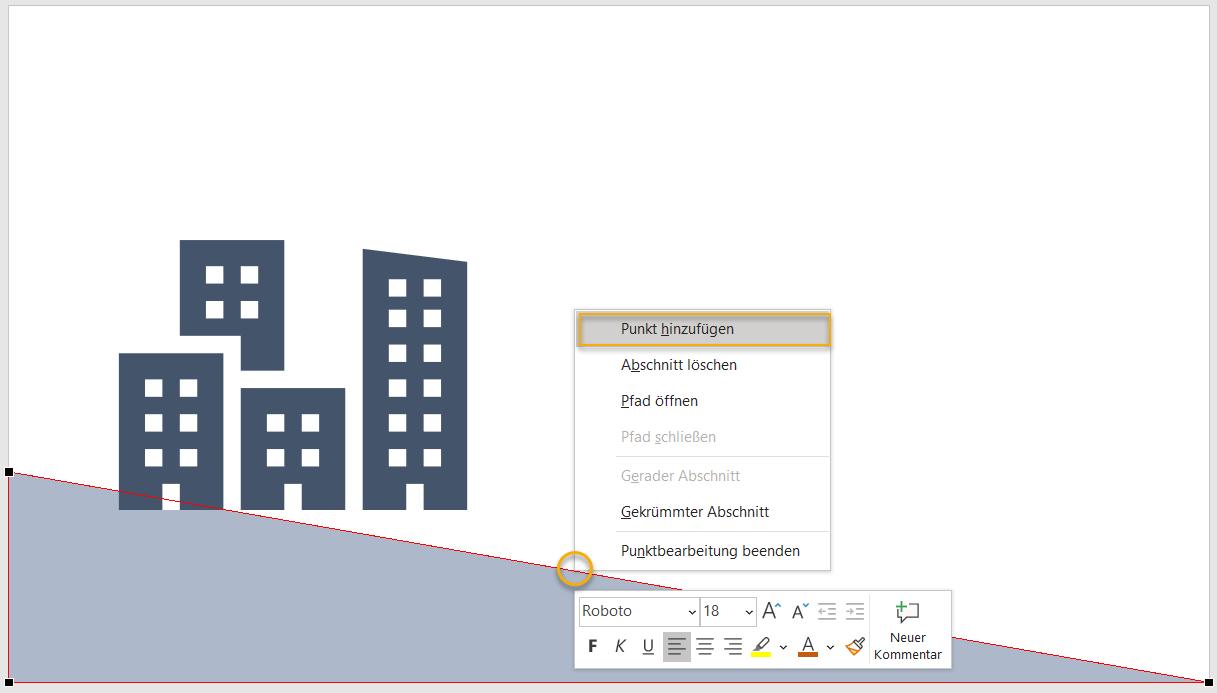
Das Rechteck ist jetzt nur noch ein Dreieck. Klicken Sie nun mit der rechten Maustaste ungefähr auf die Mitte der oberen Dreiecksseite und fügen Sie dort über das Kontextmenü einen Punkt hinzu:

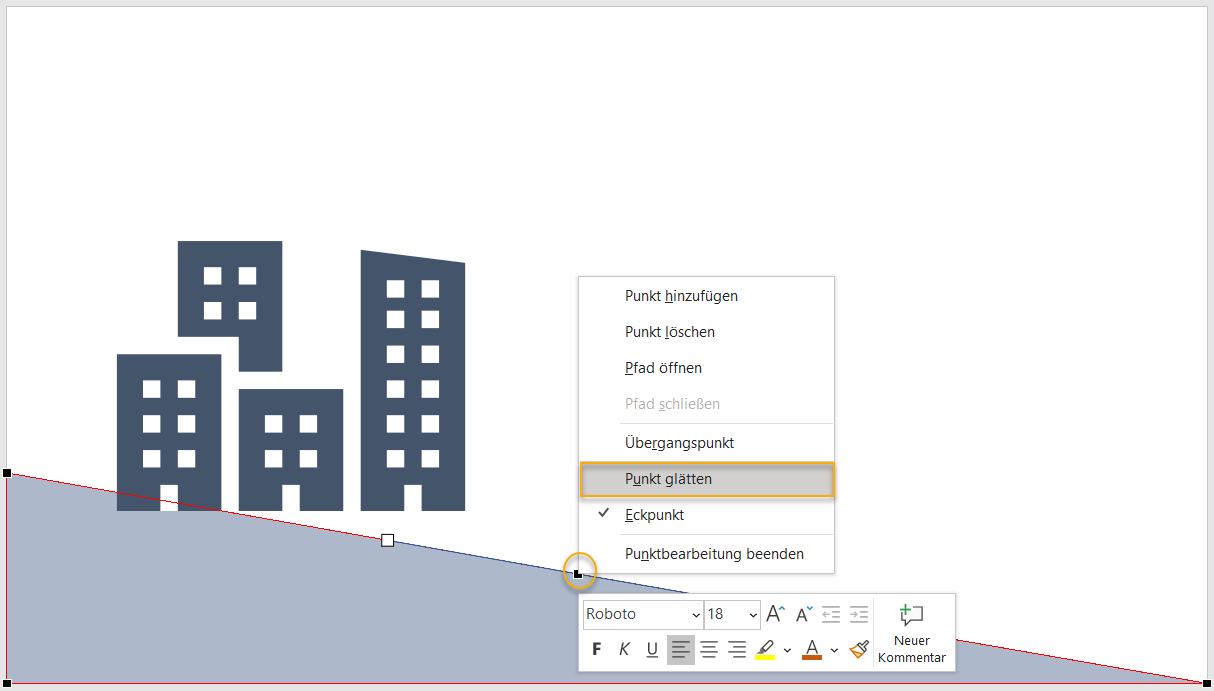
Dann klicken Sie diesen Punkt mit der rechten Maustaste an und gehen im Kontextmenü auf Punkt glätten:

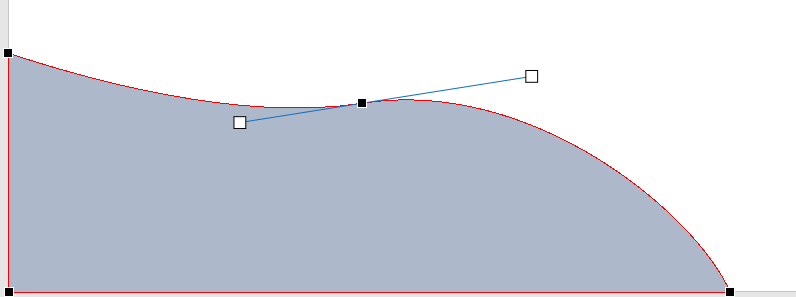
In der Folge wird aus der geraden Seite des Dreiecks ein geschwungene Seite. Spielen Sie jetzt ein bisschen mit dem einfügten Punkt, aber auch den beiden äußeren Punkten der Dreiecksseite herum, bis Ihnen die neue Bodenfläche gefällt. Sie können die Punkte z. B. mit der Maus verschieben und/oder mithilfe der weißen quadratischen Punkte, die mit den schwarzen Punkten verbunden sind, den Kurvenverlauf beeinflussen, indem Sie entweder an ihnen ziehen oder sie als Hebel einsetzen:

Hier noch einmal das fertige Bild:

Bearbeiten Sie die Punkte von Flächenformen, um diese für Ihr Folienbild zu optimieren.
Skyline aus einem Icon erstellen
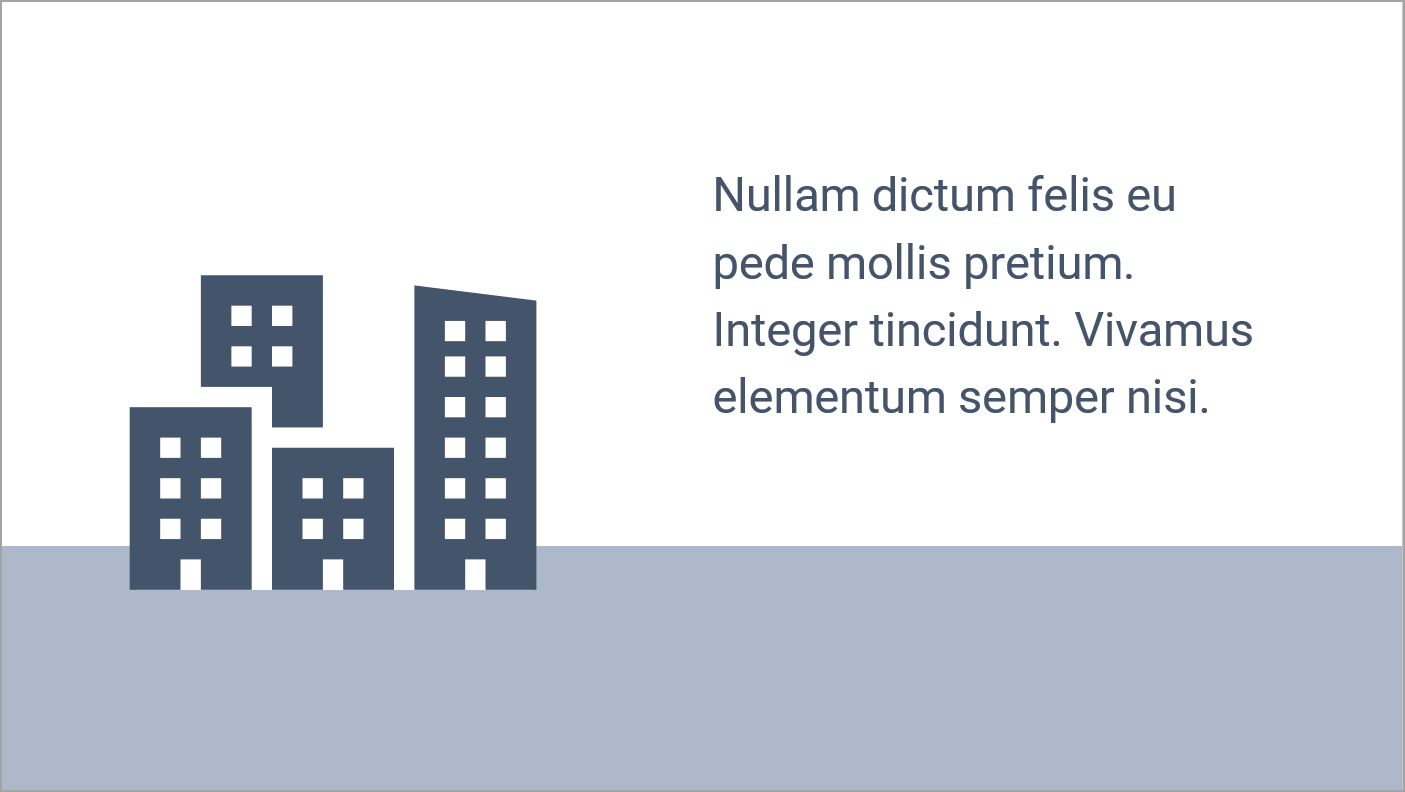
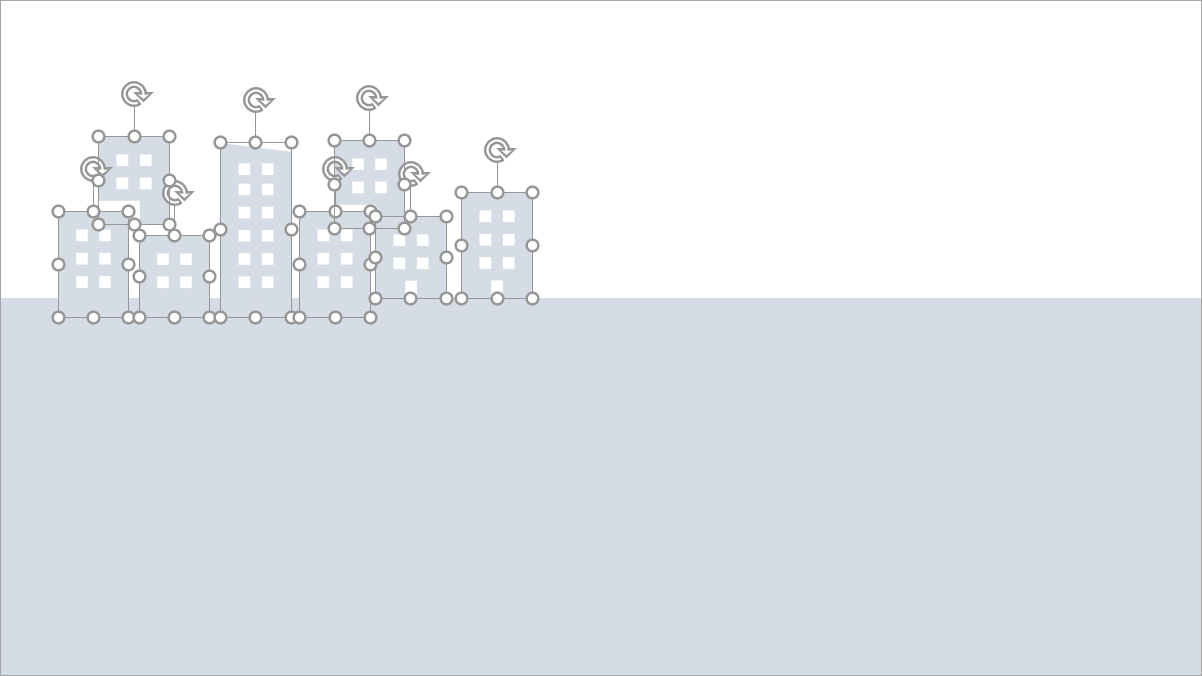
Wir bleiben beim Rechteck und Gebäude-Icon. Diesmal erhalten beide jedoch dieselbe Füllfarbe und das Rechteck ist etwas höher, weil ich Text darin platzieren will (links). Vor allem aber verwandle ich das Gebäude-Icon in eine Skyline (rechts):


Das Schöne an den Icons aus der Office-Piktogramm-Sammlung ist, dass es sich um Vektorgrafiken handelt, genau wie die Formen in PowerPoint. Sie lassen sich nicht nur verlustfrei skalieren, sondern über ihre Konturpunkte auch in der Form verändern, so wie ich es oben bei dem Bodenflächen-Rechteck gezeigt habe. Das macht die Arbeit mit ihnen so wunderbar flexibel.
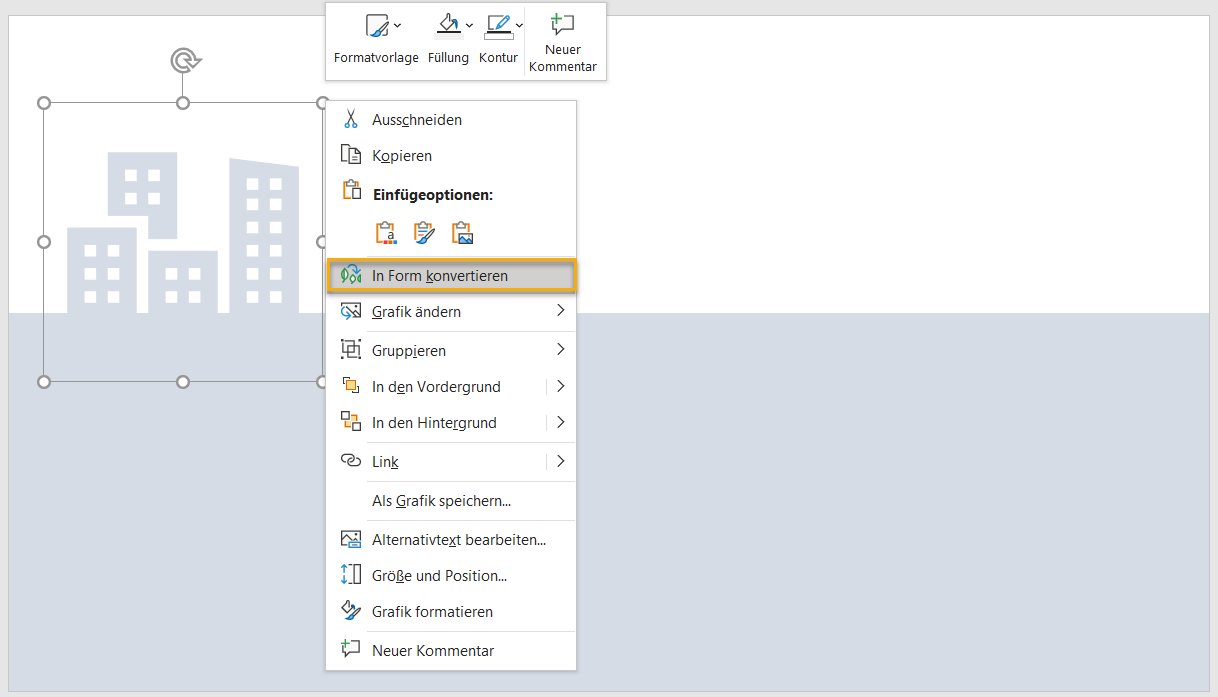
Um an die Punkte des Icons heranzukommen, müssen Sie es allerdings zunächst in eine Form konvertieren. Dies tun Sie, indem Sie das Icon mit der rechten Maustaste anklicken und im erscheinenden Kontextmenü den gleichnamigen Punkt auswählen:

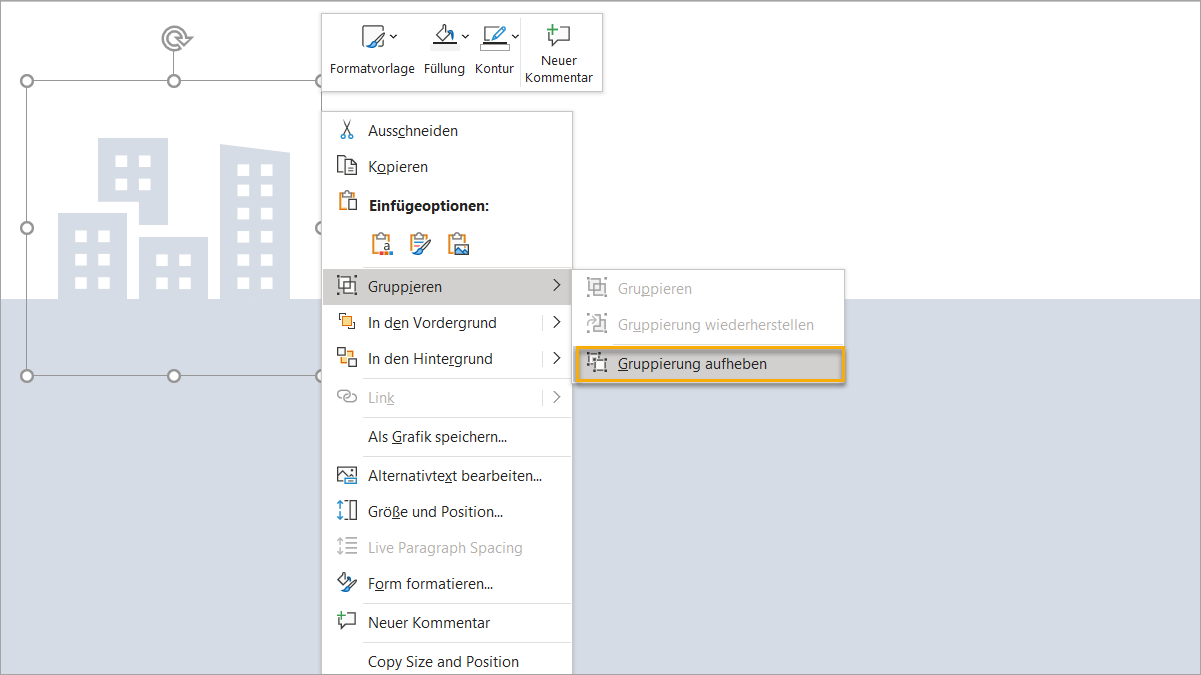
Auf den ersten Blick scheint sich nichts getan zu haben. Tatsächlich wurde die Grafik aber in ihre Bestandteile zerlegt, was nur deshalb nicht sichtbar ist, weil die Bestandteile immer noch als Gruppe zusammengehalten werden. Klicken Sie allerdings in das bereits markierte Icon nochmals an einer Stelle hinein, in der sich ein Gebäudeteil befindet, sehen Sie, dass sich die Bestandteile des Icons nun einzeln markieren lassen. Das kann z. B. nützlich sein, wenn Sie diese unterschiedlich einfärben wollen. Im Falle der Skyline benötige ich die Gebäudeteile allerdings zu einem anderen Zweck: Ich will sie kopieren und zu einer längeren Häuserreihe zusammensetzen. Deshalb muss ich sie zunächst aus der Gruppierung befreien, indem ich diese markiere, mit der rechten Maustaste auf den Rahmen der Gruppierung klicke und im Kontextmenü Gruppieren > Gruppierung aufheben auswähle:

Wenn ich nun mit der Maus einen unsichtbaren Rahmen über allen Gebäudeteilen aufziehe, sind nur noch die Gebäudeteile markiert. Diese kann ich nun einzeln kopieren, verschieben und auch an ihren Konturpunkten in der Form verändern. So wächst die Skyline langsam nach rechts:

Konvertieren Sie Icons in eine Form, um ihre Bestandteile einzeln zu bearbeiten, zu kopieren oder zu löschen.
Menschen auf den Boden stellen
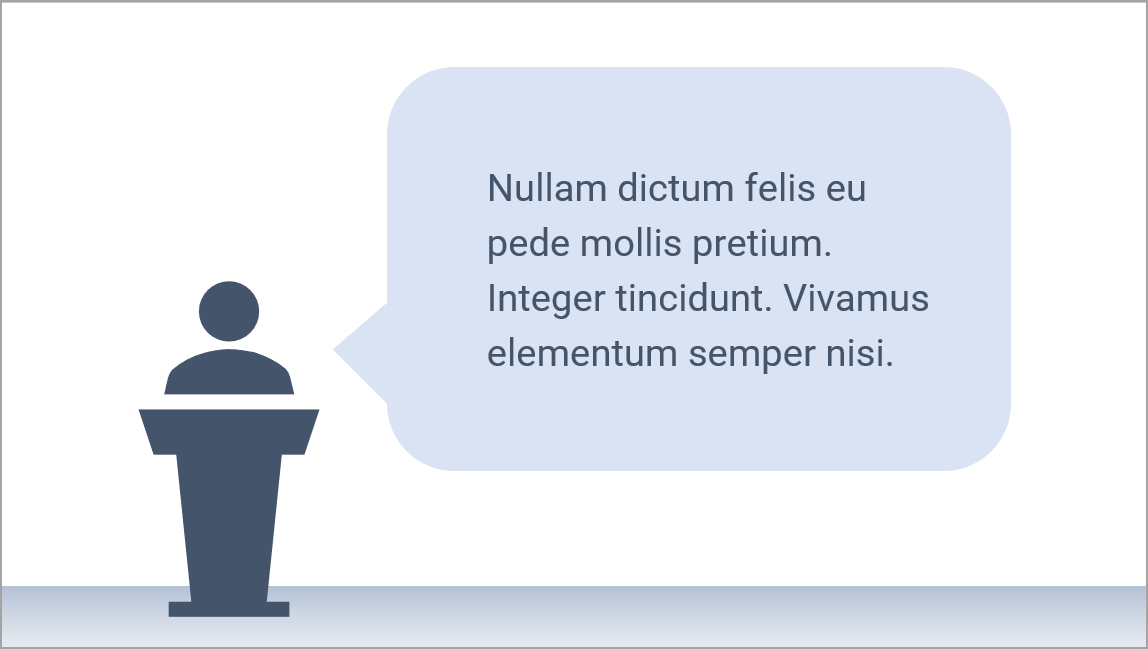
Natürlich können Sie nicht nur Gebäude auf Bodenflächen stellen, sondern auch Menschen. Das eröffnet Ihnen ein weiteres schönes Anwendungsgebiet für Icon-Form-Kombinationen. Sie können nämlich Inhalte zum Gesprächsgegenstand zwischen Personen machen. Dafür benötigen Sie lediglich zwei Personen-Icons und Text in Sprechblasen. Der Haken ist, dass die Personen-Icons in der Office-Piktogramm-Sammlung hierfür nicht wirklich gut geeignet sind. Sie müssten sich diesbezüglich also anderweitig umschauen, z. B. in Online-Bilddatenbanken. Anhand des folgenden Icons einer vortragenden Person aus der Office-Piktogramm-Sammlung kann ich Ihnen aber gut zeigen, was ich meine, denn das Sprechblasenprinzip funktioniert auch mit einer Person:

Auch dieses Bild besteht lediglich aus dem Bodenflächen-Rechteck, der Sprechblase (die ebenfalls als Form in PowerPoint zur Verfügung steht) und dem Icon der vortragenden Person.
Wie Sie sehen, können Sie der Bodenfläche auch einen Farbverlauf zuweisen. So kommt mehr Tiefe ins Bild als nur durch das unterhalb der oberen Kante platzierte Icon. Um den Farbverlauf einzurichten, markieren Sie das Bodenflächen-Rechteck und gehen auf Grafikformat > Fülleffekt > Farbverlauf. Wählen Sie hier in den angezeigten Varianten diejenige mit linearem Verlauf, oben dunkel und unten hell. Sind Sie mit dem Verlauf noch nicht zufrieden, klicken Sie ganz unten im Menü der Farbverlaufs-Varianten auf Weitere Farbverläufe und passen Sie die Einstellungen im erscheinenden Arbeitsbereich an.
Kombinieren Sie Personen-Icons auf Ihren Folien mit Sprechblasen, um Ihre Inhalte zu vermitteln. Mehr Tiefe bekommen Sie in Ihre Folienbilder, indem Sie dem Boden einen Farbverlauf zuweisen, der nach oben (hinten) hin dunkler wird.
Schatten setzen
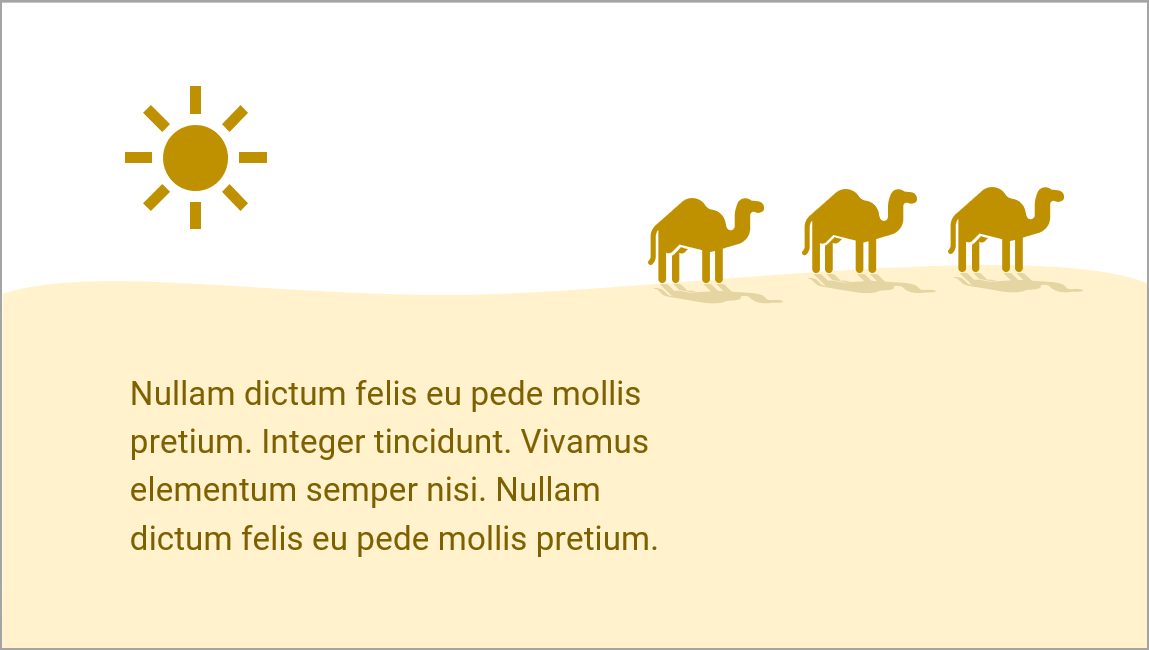
Nun geht’s in die Wüste. In der Office-Piktogramm-Sammlung habe ich nämlich auch ein Sonnen- und Kamel-Icon gefunden:


Anhand dieses Beispiels möchte ich kurz etwas zu Schatten in Folienbildern zu sagen, genauer gesagt zu perspektivischen Schatten, also diesen:

Sie sind deshalb so nützlich, weil man mit ihnen Tiefe ins Bild bringen kann. (Siehe dazu auch den Beitrag So erzeugen Sie räumliche Tiefe auf Ihren PowerPoint-Folien.) Das Wüstenmotiv ist ein gutes Beispiel. Hier tragen die Schatten sogar noch zusätzlich zur Atmosphäre bei: die tiefstehende Sonne, Kamele, die lange Schatten auf den Boden werfen. Man spürt die Hitze förmlich …
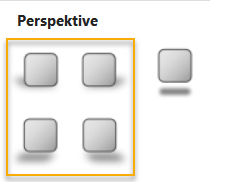
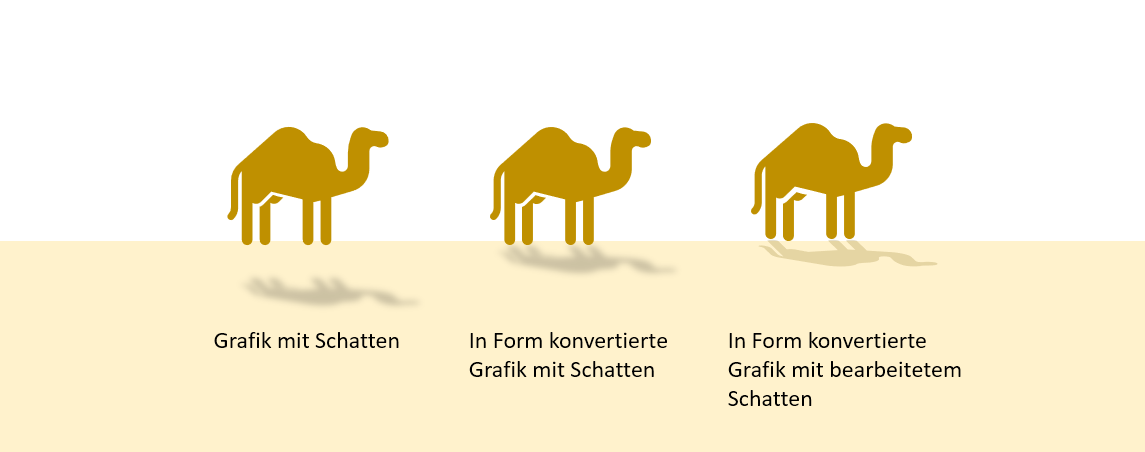
Gut aussehen tun die Schatten allerdings nur dann, wenn Sie die Icon-Objekte, die einen Schatten werfen sollen, vorher in eine Form konvertiert haben. Nur dann hat der Schattenwurf nämlich das richtige räumliche Verhältnis zum Objekt, wie der folgende Vergleich zeigt. Beim linken Kamel, das als Grafik vorliegt, ist der Schatten viel zu weit von diesem entfernt:

Zudem sei erwähnt, dass Schatten bearbeitet werden können (Objekt markieren > Formformatierung > Gruppe Formenarten > Formeffekte > Schatten > Schattenoptionen). Beim Kamel habe ich z. B. die Farbe des Schattens geändert und den Weichzeichner auf Null gestellt.
Wie Sie den Horizont der Wüste in sanfte Hügel verwandeln, wissen Sie inzwischen. Die Vorgehensweise unterscheidet sich nicht wesentlich von derjenigen, die Sie oben bei der dynamischen Bodenfläche für das Hochhaus kennengelernt haben. Hier löschen Sie allerdings keinen Punkt, sondern fügen lediglich auf der oberen Längskante des Rechtecks einen oder zwei Punkte hinzu, die Sie anschließend glätten.
Wandeln Sie Icons in eine Form um, bevor Sie ihnen einen perspektivischen Schatten zuweisen.
Icons zu Folienbildern erweitern
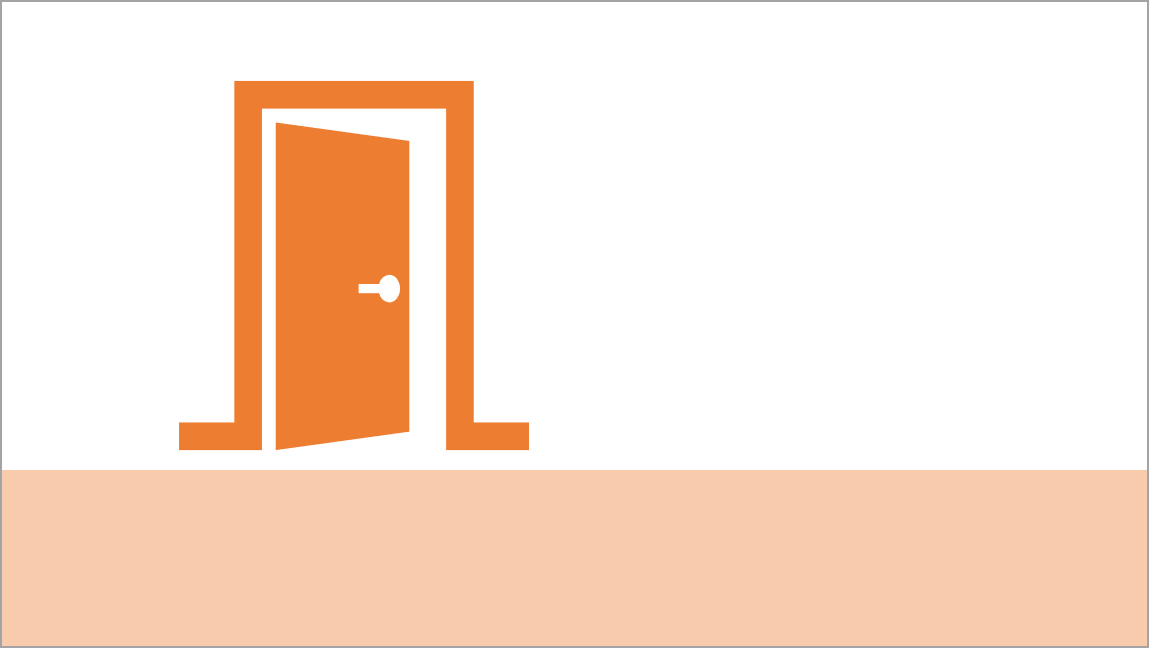
Bei den bisherigen Szenen begann die Erstellung des Folienbildes immer mit der Bodenfläche, auf der anschließend lose ein Icon platziert wurde. Es gibt aber auch Icons, bei denen es sich anbietet, sie zum Ausgangspunkt des Bildes zu machen. Sie sind nämlich so angelegt sind, als wären sie der Ausschnitt aus einem Bild, das sich auf der Folie wiederherstellen lässt. So ruft die angedeutete Fußleiste des Tür-Icons beispielsweise danach, nach rechts und links verlängert zu werden:


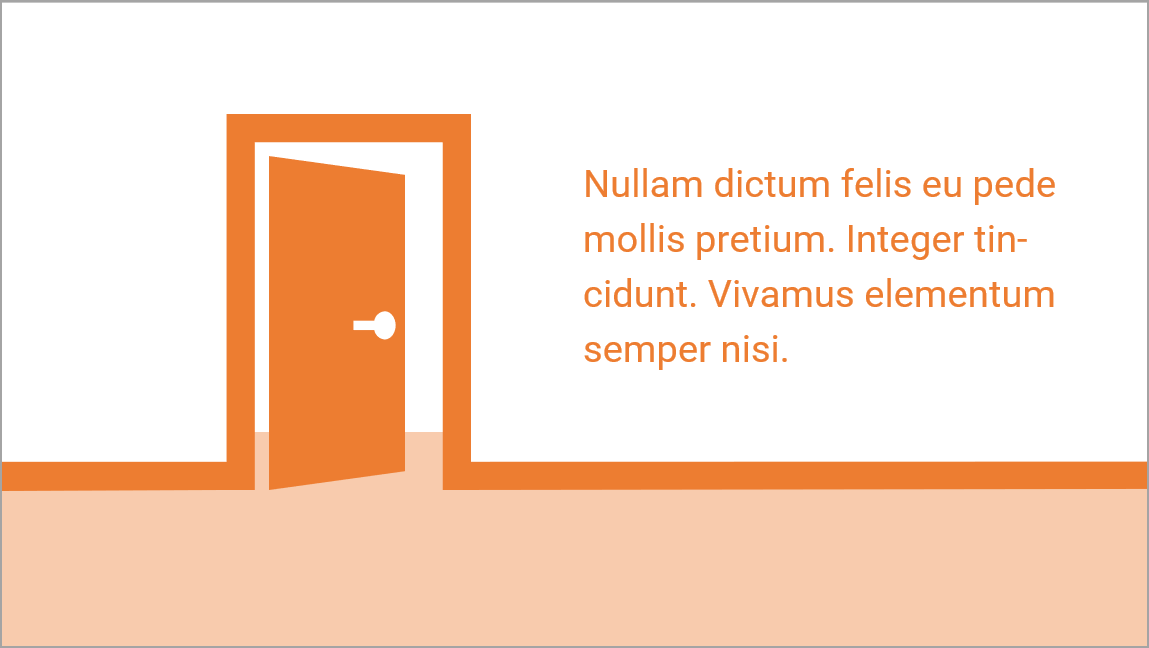
Das können Sie hier z. B. tun, indem Sie das Tür-Icon in eine Form konvertieren (Rechtsklick auf das Icon > In Form konvertieren), die Gruppierung aufheben und dann den Türrahmen mit der rechten Maustaste anklicken und auf Punkte bearbeiten gehen. Anschließend ziehen Sie die äußeren beiden Punkte der Fußleiste bis zum Folienrand. Sie müssen nur darauf achten, dass die Linien beim Verschieben gerade bleiben.
Danach fehlt nur noch die Bodenfläche hinter der Tür, die dem Bild Tiefe gibt. Kopieren Sie dafür das Bodenflächen-Rechteck, ziehen Sie die Kopie auf die Breite der Tür und legen Sie sie in den Hintergrund.
Die Erweiterung bzw. Veränderung des Icons über dessen Punkte eignet sich allerdings nicht immer. Das merken Sie schnell, wenn Sie es bei ein paar Icons probiert haben. Manchmal schafft man es im Bruchteil einer Sekunde, das Icon komplett zu verunstalten. In solchen Fällen können Sie alternativ versuchen, Icon und Form übereinanderzulegen. So habe ich es z. B. im folgenden Beispiel mit der Wäscheleine gemacht. Auch sie rief nach Verlängerung bis zum Folienrand, über die Punkte war mir das aber zu kniffelig. Also habe ich mittels der Freihandform:Form in PowerPoint eine Leine erstellt und diese über das Icon gelegt, sodass die dort angedeutete Linie verdeckt wird:


Achten Sie beim Stapeln unbedingt darauf, dass die Kanten sauber aufeinanderliegen bzw. das obere Objekt das darunterliegende wirklich verdeckt. Das sehen Sie am besten, wenn Sie die Folienansicht über den Regler am unteren Bildschirmrand stark vergrößern.
Sicher ist Ihnen aufgefallen, dass ich hier Teile des Icons anders eingefärbt habe. Die „Sauber-Sterne“ haben einen etwas helleren Orange-Ton erhalten. Wie ging das noch mal? Richtig: Icon in Form konvertieren, Teile markieren und anders einfärben.
Erweitern Sie Icons zu Folienbildern, indem Sie ihre Punkte bearbeiten und/oder sie mit Formen kombinieren.
Icons mit Formen verändern
Und was ist, wenn das Icon noch nicht optimal in das Folienbild passt, das Sie erstellen wollen, weil Teile stören, fehlen oder nicht die richtige Form haben? Auch dieses Problem können Sie häufig allein dadurch lösen, dass Sie das Icon in eine Form konvertieren, seine Teile bearbeiten und es mit einer oder mehreren Formen kombinieren. Klingt nach mehr Arbeit? Ist es auch, aber wenn Sie sich langsam an die Folienbilder herantasten, kommt die Steigerung der eigenen Ansprüche und Fähigkeiten von ganz allein. Sie werden sehen.
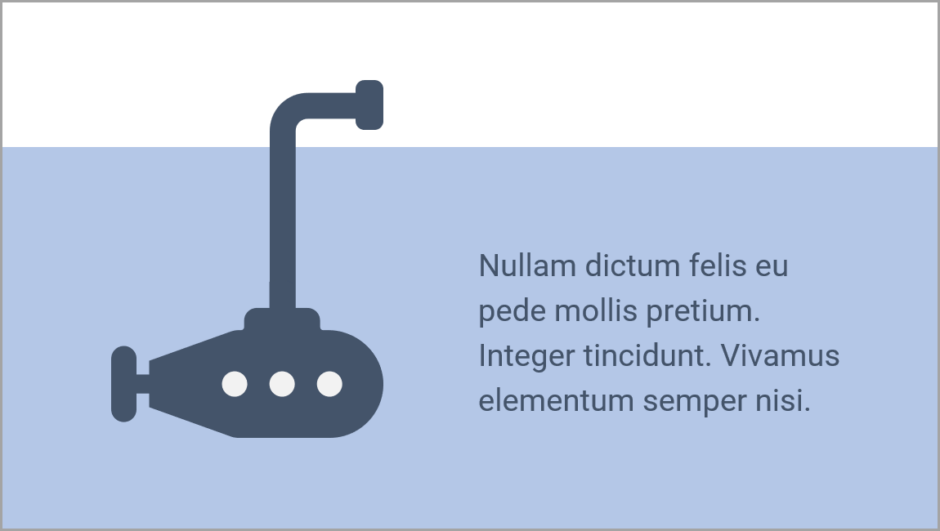
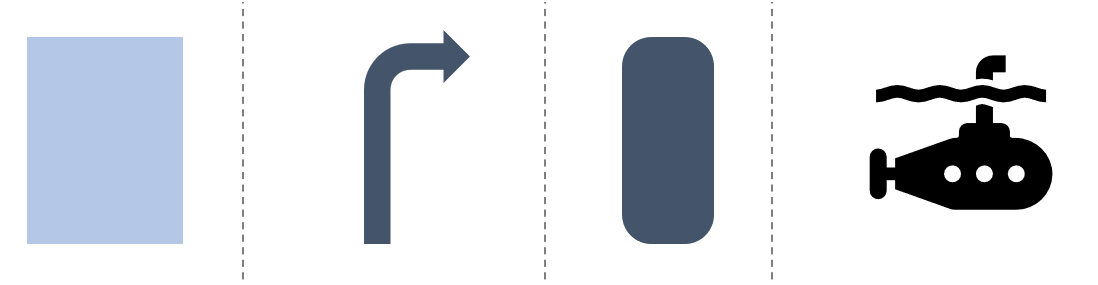
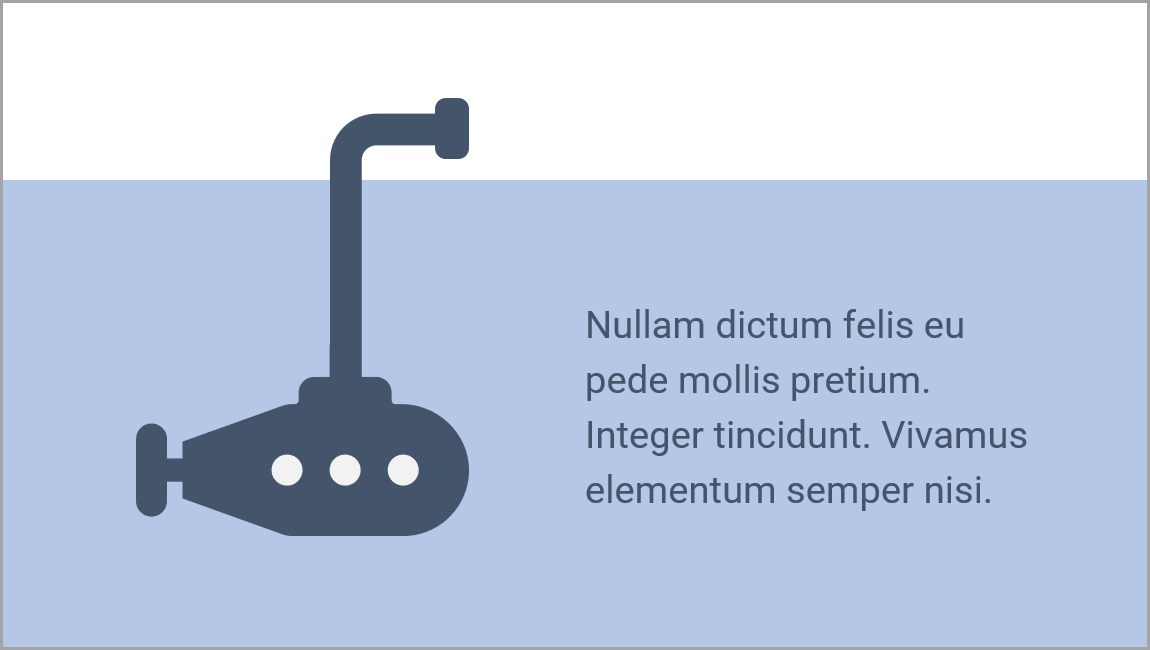
Zeigen möchte ich Ihnen die Bearbeitung anhand des folgenden U-Boot-Beispiels. Das Icon aus der Office-Piktogramm-Sammlung (links) eignet sich noch nicht für das Folienbild, weil die angedeutete Wasseroberfläche stört und das Periskop viel zu kurz ist. Wie gelangt man von hier zum Folienbild rechts?


Um Sie erst mal zu beruhigen, sei erwähnt, dass Sie auch für das geänderte Folienbild gerade mal vier Objekte brauchen. Drei Formen aus PowerPoint und ein Icon:

Sie beginnen damit, dass Sie das U-Boot-Icon über dessen Kontextmenü in eine Form konvertieren. Anschließend klicken Sie jeweils zweimal auf die Wellenlinie und den oberen Teil des Periskops und löschen diese Bestandteile des Icons. (Wenn Sie die Shift-Taste gedrückt halten, genügt beim zweiten Element ein einfacher Klick.)

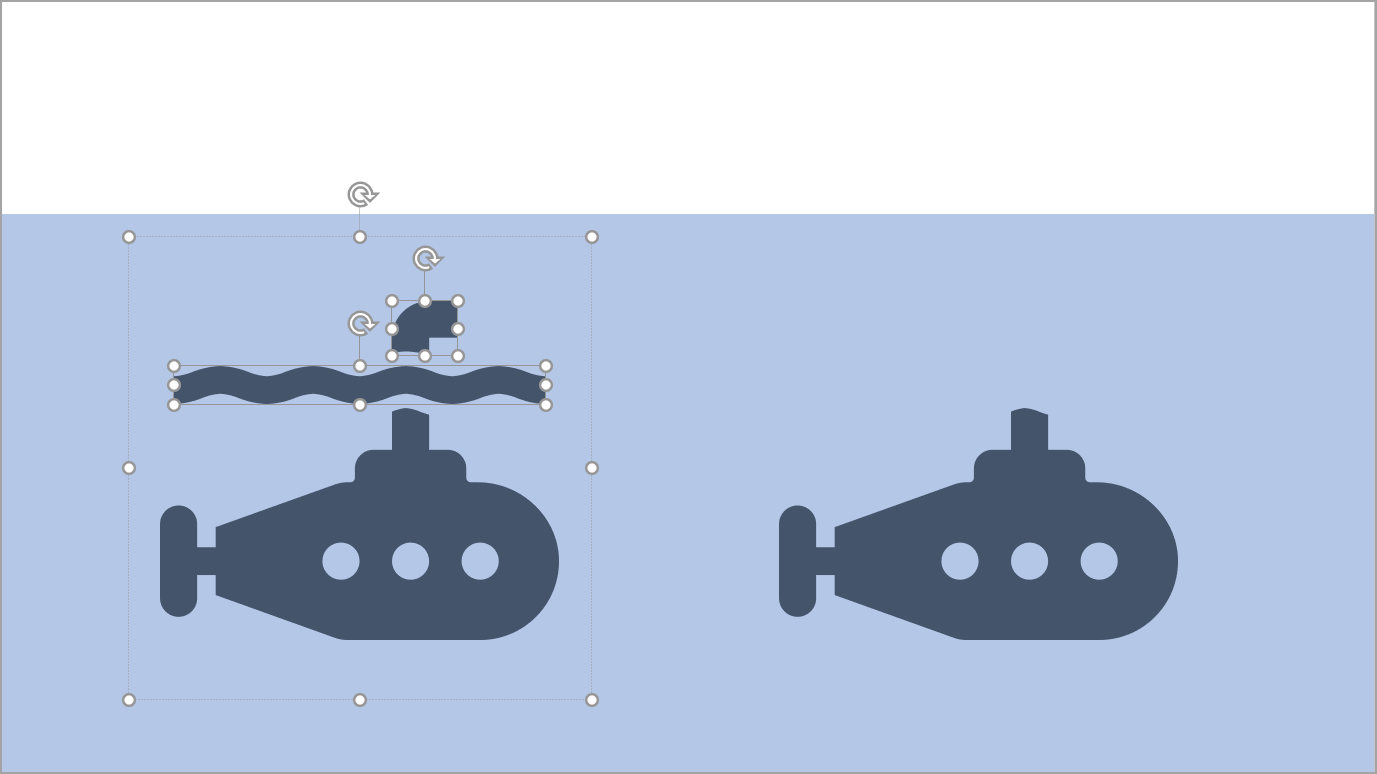
Als neues Periskop dient ein umfunktionierter Blockpfeil aus der Formensammlung in PowerPoint:

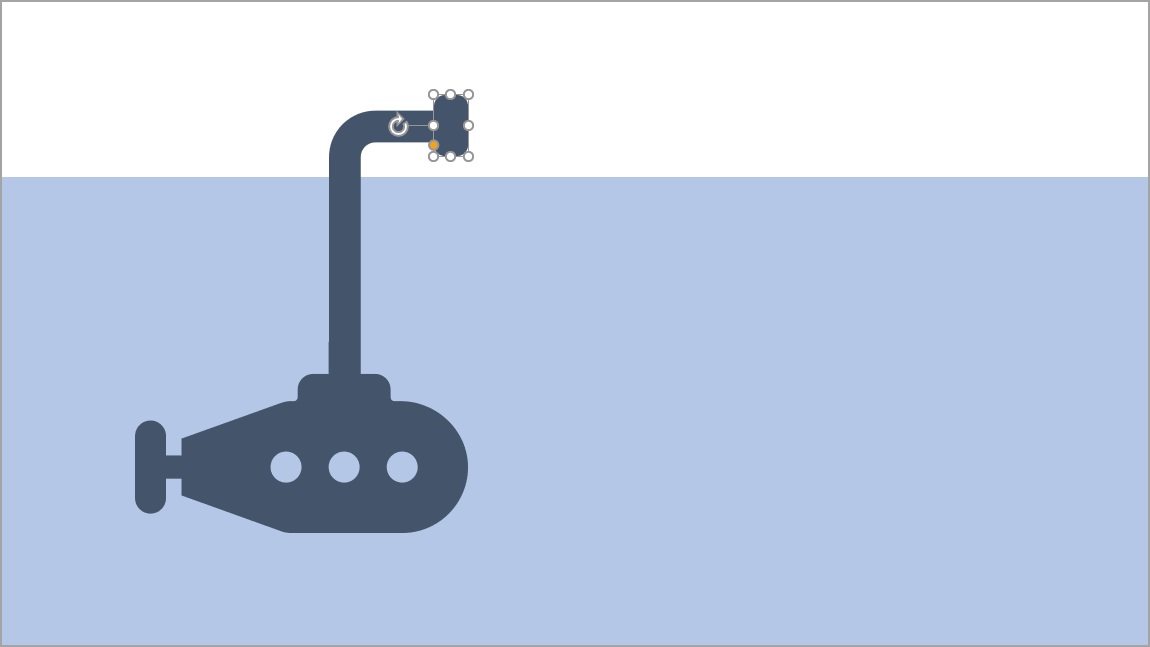
Ziehen Sie den Pfeil auf der Folie auf, weisen Sie ihm dieselbe Farbe zu wie dem U-Boot und passen Sie seine Größe an. Jetzt muss noch die Pfeilspitze durch eine Rohröffnung ersetzt werden. Zunächst entfernen Sie die Pfeilspitze, indem Sie den Pfeil markieren und den rechten gelben Punkt an der oberen Kante bis zum Anschlag verschieben:

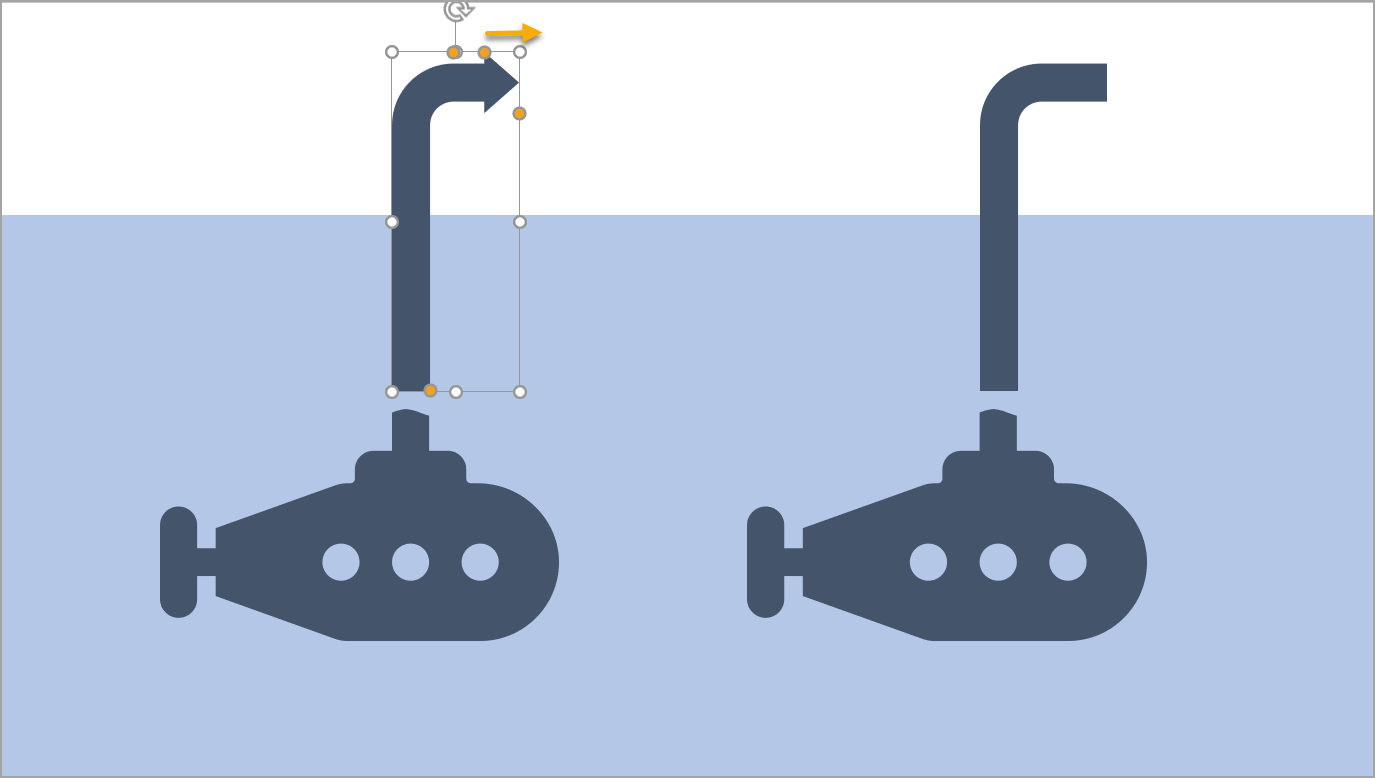
Holen Sie sich jetzt aus der Formensammlung ein Rechteck mit abgerundeten Ecken und setzen Sie es vorne an das Periskop:

Jetzt packen Sie noch ein weißes Rechteck oder Oval zwischen U-Boot und Wasserfläche, damit das Wasser nicht durch das U-Boot hindurch sichtbar ist, und fertig ist Ihr Folienbild:

Passen sie Icons in Ihre Folienbilder ein, indem Sie sie in eine Form konvertieren und die Punkte bearbeiten. Kombinieren Sie das geänderte Icon mit Formen.
Folienbilder weiterentwickeln
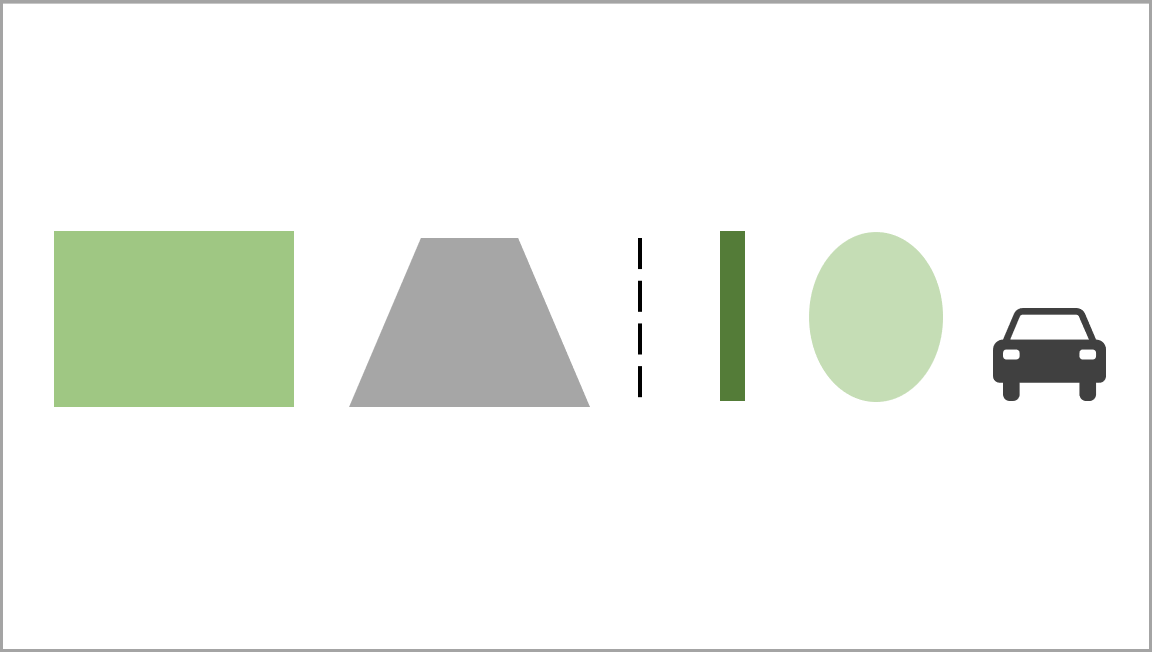
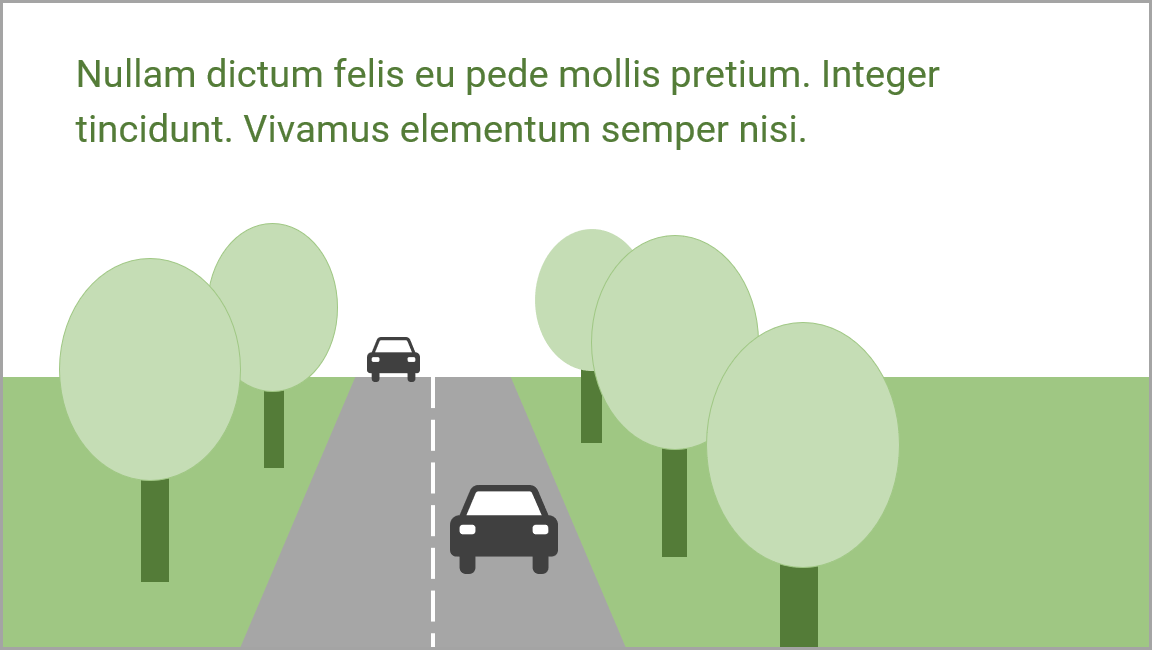
Das Prinzip der Folienbilder aus Icons und Formen lässt sich beliebig weiterentwickeln. Dabei steigt mit der Anzahl der Formen und Icons in der Regel auch die Komplexität der Bilder, mit der wiederum die gestalterischen Anforderungen wachsen. Beim folgenden Folienbild sind zum Beispiel schon fünf Formen im Einsatz:


So können Sie sich schrittweise steigern und Neues ausprobieren. Das ist das Schöne an dieser Form der Visualisierung: Sie führt schnell zu tauglichen Ergebnissen (vgl. Boot auf Wasser), lässt aber auch viel Spielraum „nach oben“ für detailliertere Bilder. Dabei sei gleich dazu gesagt, dass diese detaillierten Bilder nicht unbedingt das Ziel sind. Zwar ist es schön, wenn man sie erstellen kann, sie sind aber häufig gar nicht nötig, um den Inhalt zu transportieren. Die Kunst ist vielmehr, Inhalte auf einfache Bildmotive zu reduzieren, also gute Visualisierungsideen zu haben.