Mockup Beitragsbild designed by rawpixel.com / Freepik
Eine neue Art von Inhalt in ein bereits erprobtes visuelles Format zu überführen, macht immer besonders viel Spaß. Zum einen kann ich das visuelle Format bei dieser Gelegenheit weiterentwickeln, zum anderen zeigt sich jedes Mal aufs Neue, dass viel mehr Inhalte visualisiert werden können, als man gemeinhin denkt. In meinem jüngsten Experiment habe ich mal Rechtsgrundlagen in das Format einer visuellen Übersicht gebracht. Erwartungsgemäß enthält diese einigen Text, was bei einer Visualisierung nicht optimal ist. Trotzdem würde ich es wieder tun, und zwar aus vier Gründen.
Die Rechtsgrundlagen der digitalen Barrierefreiheit
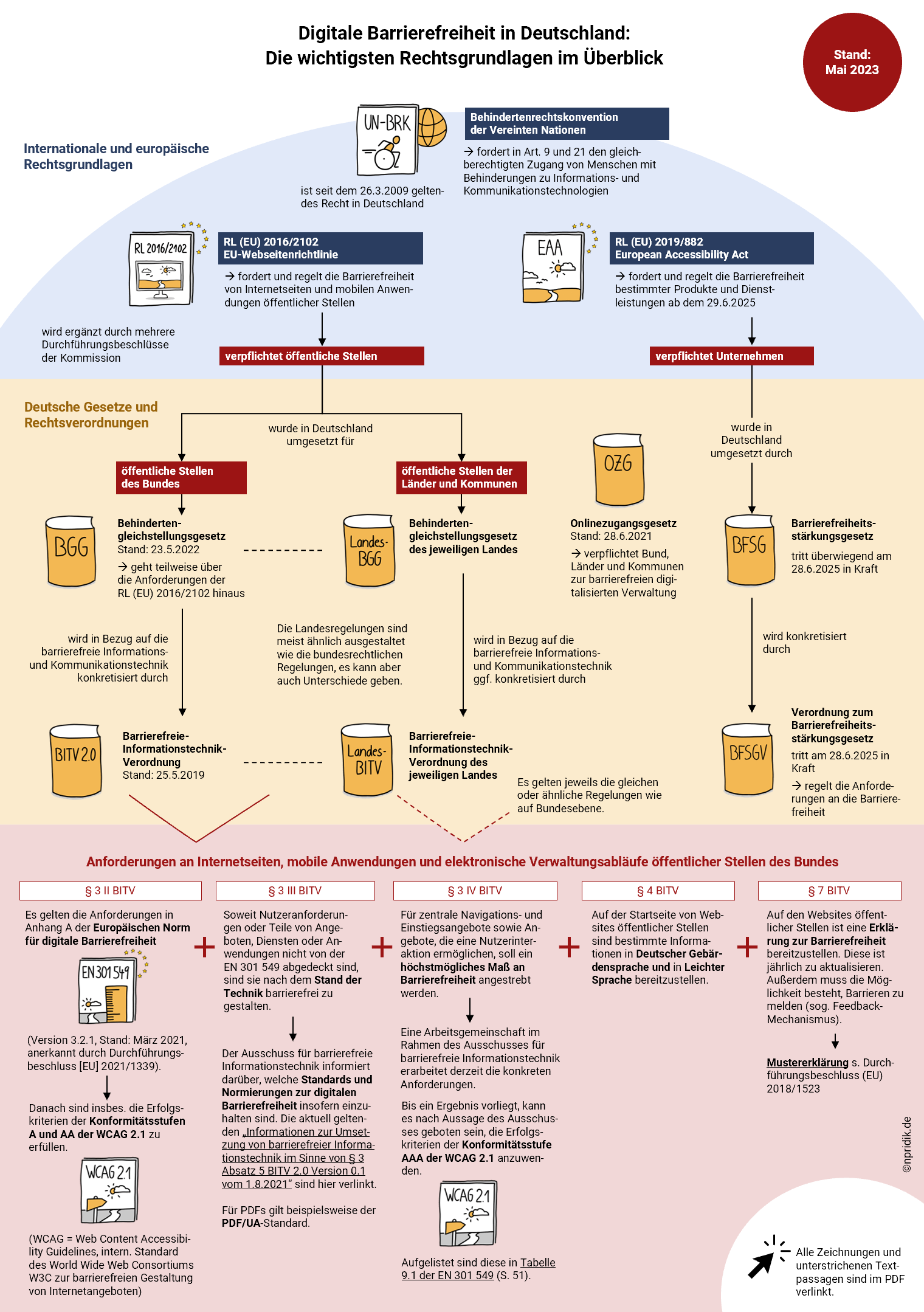
Anlass des Experiments war, dass ich mich in die digitale Barrierefreiheit einarbeiten wollte und schon bei den Rechtsgrundlagen die Orientierung und Lust verlor. Was für ein Durcheinander an Vorschriften! Inzwischen haben sie sich in meinem Kopf sortiert, aber das hat einige Zeit gebraucht. Für einen ersten Eindruck, falls Sie das Thema noch vor sich haben: Es gibt europäische und nationale Rechtsgrundlagen und auf nationaler Ebene Bundes- und Landesrecht. Wissen sollte man außerdem, dass die Rechtsgrundlagen unterschiedliche Akteure verpflichten. Die EU-Webseitenrichtlinie gilt nur für öffentliche Stellen, während der European Accessibility Act Unternehmen in die Pflicht nimmt. Richtig kompliziert wird es dann bei den Anforderungen an die Barrierefreiheit. Hier verweisen die Rechtsvorschriften nämlich auch noch auf andere Regelwerke wie die Europäische Norm EN 301 549 und diese wiederum auf die Web Content Accessibility Guidelines WCAG 2.1. Viel komplizierter kann es nicht werden. Die Idee mit der visuellen Übersicht kam also nicht von ungefähr: Ich brauchte sie selbst, um die Lage zu überblicken.
Womit wir bei den Gründen wären, die in einem Fall wie diesem für eine Visualisierung von Rechtsgrundlagen sprechen, und bei dem Mehrwert, den eine visuelle Übersicht gegenüber der reinen Textdarstellung bietet. Vier Punkte sind entscheidend:
1. Es wird sichtbar, in welchem Verhältnis die Rechtsgrundlagen zueinander stehen
Der mit Abstand wichtigste Grund ist, dass eine visuelle Übersicht die Chance bietet, Rechtsgrundlagen in einem Geflecht an Regelungen zu verorten und ihre Verbindung zu anderen Rechtsgrundlagen aufzuzeigen. So werden EU-Richtlinien durch nationale Gesetze umgesetzt und Gesetze können vorsehen, dass Details zu ihrem Inhalt in einer Verordnung geregelt werden. Solche Zusammenhänge lassen sich in einer Visualisierung sichtbar machen.
Auch ist es möglich, die Rechtsgrundlagen je nach Thema und Ziel der Darstellung nach bestimmten Kriterien visuell zu ordnen. Sie können z. B. in eine zeitliche Abfolge gebracht, den verschiedenen Ebenen der Rechtsetzung zugeordnet oder nach ihrem Geltungsbereich unterschieden werden.
Selbst wenn sich die Übersicht auf die wichtigsten Verbindungen und Zuordnungen beschränkt, bietet sie insofern Orientierung und damit einen Mehrwert. In der Übersicht zur digitalen Barrierefreiheit wird über die roten Textkästen z. B. deutlich, dass die beiden EU-Richtlinien unterschiedliche Akteure verpflichten und die EU-Webseitenrichtlinie in Deutschland auf Bundes- und Landesebene umgesetzt wurde. Wichtige Weichen für die Zuordnung der einschlägigen Gesetze und Verordnungen sind damit gestellt:

Die Links funktionieren nur in der PDF-Variante der Übersicht. Bitte beachten Sie, dass eine Nutzung der Übersicht kostenpflichtig und nur mit meiner Einwilligung zulässig ist (siehe dazu auch den Hinweis am Ende des Beitrags).
2. Die Übersicht ermöglicht, die Rechtstexte strukturiert zugänglich zu machen
Die sichtbar gemachte Struktur der Rechtsgrundlagen ist nicht nur als solche hilfreich, sie kann außerdem dazu genutzt werden, die erwähnten Rechtstexte zu verlinken. Möglich ist das sowohl dann, wenn die Übersicht Bestandteil einer Webseite ist, als auch bei der Ausgabe als PDF. Die Links führen in beiden Fällen auf geeignete Websites, auf denen die Rechtstexte in ihrer aktuellen Fassung zur Verfügung stehen. Sollten die eingebauten Verlinkungen nicht sichtbar sein, so wie in meinem Beispiel bei den Zeichnungen, kann ein entsprechender Hinweis in der Übersicht auf sie aufmerksam machen.
Liegt die Übersicht als PDF vor, kann man diesem die Rechtstexte alternativ auch als Anlagen beifügen. Beim Klick auf eine Rechtsgrundlage öffnet sich dann keine andere Website, sondern die Datei mit dem passenden Rechtstext. Die PDF-Variante hat gleich drei Vorteile:
- Es ist keine Internetverbindung erforderlich, um Zugriff auf die Vorschriften zu haben.
- Sie können eine Sammlung mit Rechtsgrundlagen in Form einer einzigen Datei weitergeben.
- Das PDF ist nicht nur Container für die Rechtstexte, sondern macht außerdem sichtbar, in welcher Beziehung diese zueinander stehen.
Einen Haken gibt es allerdings auch: Man muss sich selbst darum kümmern, dass die Rechtstexte stets den aktuellen Stand haben.
3. Es lassen sich Bilder von den Rechtsgrundlagen in den Köpfen verankern
Dieser Mehrwert ist nicht so bedeutsam, wie die anderen beiden, aber dennoch wichtig genug, um ihn zu nennen. Er nimmt darauf Bezug, dass Rechtstexte wie Gesetze, EU-Richtlinien, Verordnungen und Satzungen so gut wie keinen visuellen Wiedererkennungswert haben. Sie sehen unabhängig vom jeweiligen Inhalt alle mehr oder weniger gleich aus. Viele haben nicht einmal ein Deckblatt. Nur bei gebundenen Textausgaben von Gesetzen, die sich an eine nicht juristische Zielgruppe richten, findet man gelegentlich ein Foto mit Branchenbezug auf dem Cover. Ansonsten bleibt als visueller Eindruck höchstens die Abkürzung der Gesetzes- oder Verordnungsbezeichnung, die in fetten Buchstaben auf dem Cover einer gebundenen Druckausgabe steht.
In einem Lern- und Informationskontext wäre ein kleiner visueller Anker allerdings hilfreich, um den Rechtstext schneller mit einem Inhalt verbinden zu können. In der Übersicht zu den Rechtsgrundlagen der digitalen Barrierefreiheit habe ich mir die Freiheit genommen, diesen bei ein paar Dokumenten zu setzen:

Ein Nebeneffekt ist, dass die textlastige Übersicht durch die Zeichnungen freundlicher wirkt. Das ist dringend erforderlich, denn der sperrige rechtliche Inhalt, der in der Übersicht vor allem durch die unvermeidbare Bezeichnung der Rechtsgrundlagen und den hohen Textanteil zum Tragen kommt, schreckt tendenziell eher ab. Die Zeichnungen wirken durch das Handgemachte dagegen nahbar und sprechen emotional an. So verliert der Inhalt ein wenig seinen Schrecken und die Darstellung wird eher als Einladung wahrgenommen, sich mit ihm zu befassen.
Ein passendes Bildmotiv für die Rechtsgrundlagen zu finden, kann allerdings anspruchsvoll sein, da nur sehr wenig Platz zur Verfügung steht und der Inhalt, um den es geht, ggf. recht abstrakt ist. Das Motiv der weiten Landschaft für die digitale Barrierefreiheit dient vor allem als Kontrast zum Bild der Mauer für die digitalen Barrieren. Zudem war mir wichtig, den Begriff über das Bildmotiv positiv zu konnotieren.


Die Motive mit den Bildschirmen und weitere Motive rund um das Barrierefreiheitsstärkungsgesetz finden Sie übrigens in meiner Bilddatenbank Bildvokabeln Recht.
4. Die Übersicht ist auch als Poster einsetzbar
Ein Mehrwert ist schließlich, dass sich die Übersicht ausdrucken und als Poster nutzen lässt. So ist sie z. B. im Büro immer präsent oder kann bei Veranstaltungen gezeigt werden.

Wenn Sie die Übersicht zu den Rechtsgrundlagen der digitalen Barrierefreiheit nutzen möchten, schreiben Sie mir gern eine E-Mail an kontakt@npridik.de und lassen Sie mich wissen, welche Nutzung Sie planen. Ich teile Ihnen dann zeitnah das Nutzungshonorar mit. Die Übersicht hat im Original das Format DIN A2. In DIN A4 ist die Schrift sehr klein, aber noch lesbar.